2011年10月11日火曜日
iPhone 4Sも?au新モデル購入予定者必見!エリア調査用端末レンタルのすすめ
2011年9月7日水曜日
2011年7月14日木曜日
SH-03C、IS11SHユーザー必見!?なるべく失敗しないように3D写真を撮るための技
一部を除き裸眼3D液晶搭載Androidとして定着してきたであろう、シャープの携帯たち。
裸眼3D搭載端末は3Dコンテンツやゲームを楽しめることはもちろん、3D写真の撮影ができるところも他のAndroidには無いお楽しみポイントだと言えよう!
そこで、私が編み出した3D写真撮影のコツを書き記しておきたいと思うんだ。
誠に恥ずかしながら、作例も載せております。
意外と難しい3D写真撮影
携帯電話で3D写真撮影を楽しむ。
一見楽しげな創造がふくらむ機能だ。
しかし、実際に使ってみると3D写真撮影は思いのほか上手くいかないことが多い。
イライラの挙句、結局使っていない人も多いのではないだろうか?
普通、3D写真が撮影できるカメラと言えば、レンズが二つ搭載されているものが多い。
が、しかしIS11SH、SH-03C、007SH(J)、003SH、005SHなど(以下:シングルレンズ機)にはレンズが一つしか無い。
そのためシングルレンズ機の場合は撮影時に端末の位置をずらして二枚の写真を連続で撮影し、その二枚の画像を合成し3D写真を生成するという、ある意味強引な撮影方法となっている。
そのせいか、なかなかどうして失敗も多いことだろう。
そんな人に私の考えた3D写真撮影方法を紹介したい。
LYNX 3Dだって、あと十年、いや一年は戦える!
目次
- 主に三種の「スタイル」があることに気付いた
- スウィンガー(Swinger)
- パームスクローラ(Palm Scroller)
- シフトスライディング(Shift Slidings)
- 3種のスタイル別「できあがり写真比較!」
- おまけ:シングルレンズ機における3D写真撮影の基本
主に三種の「スタイル」があることに気付いた
「スタイル」
・・そう、言うなれば「型」だ。
空手などでもあるよね?
あの「型」のようなものだと思ってくれればいい。
以下に説明する「スタイル」を徹底することで、3D写真撮影での失敗が劇的に減るはずだ。
私は下記の三つの「スタイル」を考案した。
以下に詳しい方法を説明しよう。
見本で撮影したデータも載せておくから、裸眼3D液晶端末ユーザーはダウンロードして見てちょうだいっ!
スウィンガー(Swinger)
この撮影方法はシングルレンズ機ユーザーにとっておそらく、最もポピュラーな撮影方法だろう。
ざっくり言うと、「自らの体を回転させ、2枚の画像を撮影する」方法だ。
ポピュラーなため、シングルレンズ機ユーザーの誰もがすでに使っているであろう撮影方法とも言える。
難易度:☆☆
成功度:☆☆
飛び出し度:☆☆☆
撮影方法
- 普通に構える(持ち方は自由)
- 3Dカメラを起動しシャッターを押す
- 丹田を中心に上半身を右に回転させる
スウィンガーについては特筆すべき点は無い。
なぜなら、おそらく誰もが自然に使っている方法だからだ。
強いてコツを挙げるなら、「上半身を固定すること」。
手や腕だけを使うような撮り方は失敗の原因となることが多い。
パームスクローラ(Palm Scroller)
この撮影方法は今回紹介する3種の「スタイル」のうち、最も失敗の少ない撮影方法と言えるだろう。
デート中など、とにかく時間の無いとき、また、失敗ばかりでお悩みだった人は、ぜひ試してみたらいいと思う。
私自信、イチ押しの撮影方法だ!
難易度:☆
成功度:☆☆☆☆☆
飛び出し度:☆☆
撮影方法
- レンズの直線上を左手人差し指と親指で持つ
- 3Dカメラを起動しシャッターを押す
- 左手人差し指と親指を支点にして本体を回転させる
「パームスクローラ」、あえて直訳するならば、「手のひらで回転」だ。
レンズの直線上を支点にさりげなく回転させる。
ちなみに、3D撮影をしていることを周囲に悟られにくいスタイルである。
ポーカーフェイスで3D撮影というのもシングルレンズ機の醍醐味かもしれない。
シフトスライディング(Shift Slidings)
この撮影方法は今回紹介する3種の「スタイル」のうち、最も躍動的な撮影方法だ。
3Dの飛び出しはズバ抜けている!
ただし、躍動的であるがゆえに失敗する可能性も高い撮影方法だ。
パンチの効いた一枚を撮りたい時に使ってみてほしい。
コンテストに応募するなら迷わずコレだ。
繰り返し、チャレンジしてほしい。
難易度:☆☆☆☆☆
成功度:☆
飛び出し度:☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
撮影方法
- 構える(要集中力)
- 3Dカメラを起動しシャッターを押す
- 本体の向きや角度を変えないようスライドさせるイメージで右へ動かす
簡単に言うと本体をそのまま右へスライドさせるイメージだ。
ポイントとしては、とにかく上下ブレしないこと。
そしてスライドさせる速度を一定に保つことだ。
失敗の多い撮影スタイルだが、成功するとなんか楽しいことうけあい!
3種のスタイル別「できあがり写真比較!」
それでは、誠にアレですが私の作例を見ていただこう。
(3D液晶じゃない人もなんとなく楽しめるようにイメージも載せてみました。)
ちなみに、裸眼3D液晶端末の人はTobidale3Dというアプリをインストールしておけばリンクをクリックで直接3D画像を見られるんだぜ・・!
一輪の花
- スウィンガー:Swinger
- パームスクローラ:Palm Scroller
- シフトスライディング:Shift Slidings
謎の柵
- スウィンガー:Swinger
- パームスクローラ:Palm Scroller
- シフトスライディング:Shift Slidings
佇むデジタル一眼
- スウィンガー:Swinger
- パームスクローラ:Palm Scroller
- シフトスライディング:Shift Slidings
風車小屋に近づく
- スウィンガー:Swinger
- パームスクローラ:Palm Scroller
- シフトスライディング:Shift Slidings
風車小屋から離れる
- スウィンガー:Swinger
- パームスクローラ:Palm Scroller
- シフトスライディング:Shift Slidings
彼女の名は「まんじゅう」
- スウィンガー:Swinger
- パームスクローラ:Palm Scroller
- シフトスライディング:Shift Slidings
おまけ:シングルレンズ機における3D写真撮影の基本
念のため基本もおさらいしていただこう。
ポイントは5つ!
下記の基本を守るだけでも失敗は減ると思う。
・とにかくしっかり掴む(ホールド)する
・一枚目→二枚目の撮影はゆっくりと行う
・体ごと動かない
・ピント合わせとシャッターはタッチパネルで行う
・一枚目と二枚目で上下をズレさせないこと
上記のポイントを外さなければ失敗は減ることうけあい、に違いない!
特にシャッターボタンは手ブレの原因にもなったりする。悲しいことだ。
いつもの一言
さて、どうだろう。
失敗写真は減ったかな?
ちなみに、上記を試してもなお失敗してしまうようなら、さっぱり諦めるのも一つのやり方だと思うよっ!
参考になるかどうかわからないけど、良い画を撮ってくれよっ!
そして言っておきたいことがある。
それは「愛」だよ・・。
我々はこの端末に出会ってしまい、購入した。
人によっては二年契約という人もいるだろう。
だがこれもひとつの「縁」だ。
携帯電話など所詮道具に過ぎん・・。
水に濡れればたちどころに逝ってしまう。
そんな携帯電話の短い一生である二年間をともに笑い、泣き、付き合ってやるのが我々が携帯電話にしてやれるせめてもの餞というものだ。
そう思わないかい?
ちなみに次回、3D写真について更なる楽しみを追求する予定です。
2011年7月9日土曜日
複数のマーカーをクリックした時に同じ表示になってしまう時の対処法
対応方法が下記のページに出ていたので組み込んでみた
http://www.nanchatte.com/map/showDifferentInfoWindowOnEachMarker.html
しかし、alertではうまく動作しなかったので吹き出しのまま使用した
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script type="text/javascript" src="jsWaffle.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<script type="text/javascript">
window.onload = function () {
// マップ(map_canvas)を画面全体に表示する
var disp = droid.getDisplayInfo();
$("map_canvas").style.width = disp["width"] + "px";
$("map_canvas").style.height = disp["height"] + "px";
// Googleマップを初期化する
var latlng = new google.maps.LatLng(36.323433,139.356441);
var mypos = new google.maps.LatLng(36.323433,139.356441);
// 自分の位置
var mapOptions = {
// ズームは大きくなるほど拡大される
zoom:15,
center:latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var gmap = new google.maps.Map($("map_canvas"), mapOptions);
// 目的地にマーカー
var poslist=[
[36.323433,139.356441,"目的地2"],
[36.328433,139.356441,"目的地1"]
];
function attachMessage(marker, msg) {
google.maps.event.addListener(marker, 'click', function(event) {
new google.maps.InfoWindow({
content: msg
}).open(marker.getMap(), marker);
});
}
for(var i=0;i<poslist.length;i++){
var lat=poslist[i][0];
var lng=poslist[i][1];
var txt=poslist[i][2];
var latlng = new google.maps.LatLng(lat, lng);
var marker=new google.maps.Marker({
position: latlng,
map:gmap
});
attachMessage(marker,txt);
}
// 自分にマーカー
var mymarker=new google.maps.Marker({
position: mypos,
map: gmap,
icon: "man.png"
});
// 情報ウィンドウの設定
var infowindow=new google.maps.InfoWindow({
content: "最初の目的地",
maxWindow:300
});
// マーカーをクリックした時のイベント
// 位置情報を定期的にチェックする
var posOptions = {
enableHighAccuracy: true,
timeout: 1000 * 10,
maximumAge: 1000 * 3
};
droid.watchPosition(positionHandler, errorHandler, posOptions);
function positionHandler(position) {
// 緯度
var lat = position.coords.latitude;
// 経度
var lon = position.coords.longitude;
// 精度
var acc = position.coords.accuracy;
// 現在位置まで線を引く
var latlng = new google.maps.LatLng(lat, lon);
var mypos = new google.maps.LatLng(lat,lon);
gmap.panTo(latlng);
mymarker.setPosition(latlng);
// 距離の計算
var dis=Math.floor(Math.sqrt((Math.pow((36.323433-lat)*100*1110,2)+Math.pow((139.356441-lon)*100*910,2))));
// 情報ウィンドウの設定
var myinfo=new google.maps.InfoWindow({
content: "目的地までの距離" + dis + "m。" + "確認したら閉じてください",
maxWindow:300
});
// マーカーをクリックした時のイベント
google.maps.event.addListener(mymarker,'click',function(event){
myinfo.open(gmap,mymarker);
});
}
function errorHandler(errorObj) {
droid.log(errorObj.message);
}
};
</script>
<style>
* { margin:0; padding:0; }
</style>
</head><body>
<div id="map_canvas"></div>
</body></html>
マーカーのJSON配列の例
- window.onload = function() {
- if (GBrowserIsCompatible()) {
- var map = new GMap(document.getElementById("map"));
- //地図の中心
- var point =new GPoint(-122.1419, 37.4419);
- map.centerAndZoom(point, 13);
- var marks = [
- { id:1, lat:41, lng:-121, text:'sample1' },
- { id:2, lat:42, lng:-122, text:'sample2' },
- { id:3, lat:43, lng:-123, text:'sample3' },
- { id:4, lat:43, lng:-134, text:'sample4' },
- { id:5, lat:40, lng:-135, text:'sample5' }
- ];
- function addMarker( mark ) {
- var latlng = new GLatLng( mark.lat, mark.lng );
- var marker = new GMarker( latlng );
- map.addOverlay( marker );
- GEvent.addListener( marker, 'click', function() {
- marker.openInfoWindowHtml( mark.id + ': ' + mark.text );
- });
- };
- for( var i = 0; i <marks.length; ++i ){
- addMarker( marks[i] );
- };
- }
各目的地にアラートがでるように設定
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script type="text/javascript" src="jsWaffle.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<script type="text/javascript">
window.onload = function () {
// マップ(map_canvas)を画面全体に表示する
var disp = droid.getDisplayInfo();
$("map_canvas").style.width = disp["width"] + "px";
$("map_canvas").style.height = disp["height"] + "px";
// Googleマップを初期化する
var latlng = new google.maps.LatLng(36.323433,139.356441);
var mypos = new google.maps.LatLng(36.323433,139.356441);
// 自分の位置
var mapOptions = {
// ズームは大きくなるほど拡大される
zoom:15,
center:latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var gmap = new google.maps.Map($("map_canvas"), mapOptions);
// 目的地にマーカー
var poslist=[[36.323433,139.356441],[36.328433,139.356441]];
for(var i=0;i<poslist.length;i++){
var lat=poslist[i][0];
var lng=poslist[i][1];
var latlng = new google.maps.LatLng(lat, lng);
var marker=new google.maps.Marker({
position: latlng,
map:gmap
});
google.maps.event.addListener(marker,'click',function(event){
alert("目的地");
});
}
// 自分にマーカー
var mymarker=new google.maps.Marker({
position: mypos,
map: gmap,
icon: "man.png"
});
// 情報ウィンドウの設定
var infowindow=new google.maps.InfoWindow({
content: "最初の目的地",
maxWindow:300
});
// マーカーをクリックした時のイベント
// 位置情報を定期的にチェックする
var posOptions = {
enableHighAccuracy: true,
timeout: 1000 * 10,
maximumAge: 1000 * 3
};
droid.watchPosition(positionHandler, errorHandler, posOptions);
function positionHandler(position) {
// 緯度
var lat = position.coords.latitude;
// 経度
var lon = position.coords.longitude;
// 精度
var acc = position.coords.accuracy;
// 現在位置まで線を引く
var latlng = new google.maps.LatLng(lat, lon);
var mypos = new google.maps.LatLng(lat,lon);
gmap.panTo(latlng);
mymarker.setPosition(latlng);
// 距離の計算
var dis=Math.floor(Math.sqrt((Math.pow((36.323433-lat)*100*1110,2)+Math.pow((139.356441-lon)*100*910,2))));
// 情報ウィンドウの設定
var myinfo=new google.maps.InfoWindow({
content: "目的地までの距離" + dis + "m。" + "確認したら閉じてください",
maxWindow:300
});
// マーカーをクリックした時のイベント
google.maps.event.addListener(mymarker,'click',function(event){
myinfo.open(gmap,mymarker);
});
}
function errorHandler(errorObj) {
droid.log(errorObj.message);
}
};
</script>
<style>
* { margin:0; padding:0; }
</style>
</head><body>
<div id="map_canvas"></div>
</body></html>
複数のマーカーを表示
<html><head>
<meta charset="utf-8">
<script type="text/javascript" src="jsWaffle.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<script type="text/javascript">
window.onload = function () {
// マップ(map_canvas)を画面全体に表示する
var disp = droid.getDisplayInfo();
$("map_canvas").style.width = disp["width"] + "px";
$("map_canvas").style.height = disp["height"] + "px";
// Googleマップを初期化する
var latlng = new google.maps.LatLng(36.323433,139.356441);
var mypos = new google.maps.LatLng(36.323433,139.356441);
// 自分の位置
var mapOptions = {
// ズームは大きくなるほど拡大される
zoom:15,
center:latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var gmap = new google.maps.Map($("map_canvas"), mapOptions);
// 目的地にマーカー
var poslist=[[36.323433,139.356441],[36.328433,139.356441]];
for(var i=0;i<poslist.length;i++){
var lat=poslist[i][0];
var lng=poslist[i][1];
var latlng = new google.maps.LatLng(lat, lng);
var marker=new google.maps.Marker({
position: latlng,
map:gmap
});
}
// 自分にマーカー
var mymarker=new google.maps.Marker({
position: mypos,
map: gmap,
icon: "man.png"
});
// 情報ウィンドウの設定
var infowindow=new google.maps.InfoWindow({
content: "最初の目的地",
maxWindow:300
});
// マーカーをクリックした時のイベント
google.maps.event.addListener(marker,'click',function(event){
infowindow.open(gmap,marker);
});
// 位置情報を定期的にチェックする
var posOptions = {
enableHighAccuracy: true,
timeout: 1000 * 10,
maximumAge: 1000 * 3
};
droid.watchPosition(positionHandler, errorHandler, posOptions);
function positionHandler(position) {
// 緯度
var lat = position.coords.latitude;
// 経度
var lon = position.coords.longitude;
// 精度
var acc = position.coords.accuracy;
// 現在位置まで線を引く
var latlng = new google.maps.LatLng(lat, lon);
var mypos = new google.maps.LatLng(lat,lon);
gmap.panTo(latlng);
mymarker.setPosition(latlng);
// 距離の計算
var dis=Math.floor(Math.sqrt((Math.pow((36.323433-lat)*100*1110,2)+Math.pow((139.356441-lon)*100*910,2))));
// 情報ウィンドウの設定
var myinfo=new google.maps.InfoWindow({
content: "目的地までの距離" + dis + "m。" + "確認したら閉じてください",
maxWindow:300
});
// マーカーをクリックした時のイベント
google.maps.event.addListener(mymarker,'click',function(event){
myinfo.open(gmap,mymarker);
});
}
function errorHandler(errorObj) {
droid.log(errorObj.message);
}
};
</script>
<style>
* { margin:0; padding:0; }
</style>
</head><body>
<div id="map_canvas"></div>
</body></html>
目的地リスト化前
<html><head>
<meta charset="utf-8">
<script type="text/javascript" src="jsWaffle.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<script type="text/javascript">
window.onload = function () {
// マップ(map_canvas)を画面全体に表示する
var disp = droid.getDisplayInfo();
$("map_canvas").style.width = disp["width"] + "px";
$("map_canvas").style.height = disp["height"] + "px";
// Googleマップを初期化する
var poslist=[[36.323433,139.356441]];
for(var i=0;i<poslist.length;i++){
var lat=poslist[i][0];
var lng=poslist[i][1];
var latlng = new google.maps.LatLng(lat, lng);
var marker=new google.maps.Marker({
position: latlng,
map:gmap
});
}
var mypos = new google.maps.LatLng(36.323433,139.356441);
// 自分の位置
var mapOptions = {
// ズームは大きくなるほど拡大される
zoom:15,
center:latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var gmap = new google.maps.Map($("map_canvas"), mapOptions);
// 目的地にマーカー
var marker=new google.maps.Marker({
position: latlng,
map: gmap
});
// 自分にマーカー
var mymarker=new google.maps.Marker({
position: mypos,
map: gmap,
icon: "man.png"
});
// 情報ウィンドウの設定
var infowindow=new google.maps.InfoWindow({
content: "最初の目的地",
maxWindow:300
});
// マーカーをクリックした時のイベント
google.maps.event.addListener(marker,'click',function(event){
infowindow.open(gmap,marker);
});
// 位置情報を定期的にチェックする
var posOptions = {
enableHighAccuracy: true,
timeout: 1000 * 10,
maximumAge: 1000 * 3
};
droid.watchPosition(positionHandler, errorHandler, posOptions);
function positionHandler(position) {
// 緯度
var lat = position.coords.latitude;
// 経度
var lon = position.coords.longitude;
// 精度
var acc = position.coords.accuracy;
// 現在位置まで線を引く
var latlng = new google.maps.LatLng(lat, lon);
var mypos = new google.maps.LatLng(lat,lon);
gmap.panTo(latlng);
mymarker.setPosition(latlng);
// 距離の計算
var dis=Math.floor(Math.sqrt((Math.pow((36.323433-lat)*100*1110,2)+Math.pow((139.356441-lon)*100*910,2))));
// 情報ウィンドウの設定
var myinfo=new google.maps.InfoWindow({
content: "目的地までの距離" + dis + "m。" + "確認したら閉じてください",
maxWindow:300
});
// マーカーをクリックした時のイベント
google.maps.event.addListener(mymarker,'click',function(event){
myinfo.open(gmap,mymarker);
});
}
function errorHandler(errorObj) {
droid.log(errorObj.message);
}
};
</script>
<style>
* { margin:0; padding:0; }
</style>
</head><body>
<div id="map_canvas"></div>
</body></html>
2011年7月7日木曜日
オリエンテーリング用マップにマーカーと情報を表示
<html><head>
<meta charset="utf-8">
<script type="text/javascript" src="jsWaffle.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<script type="text/javascript">
window.onload = function () {
// マップ(map_canvas)を画面全体に表示する
var disp = droid.getDisplayInfo();
$("map_canvas").style.width = disp["width"] + "px";
$("map_canvas").style.height = disp["height"] + "px";
// Googleマップを初期化する
var latlng = new google.maps.LatLng(36.336702,139.3622);
var mapOptions = {
zoom:12,
center:latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var gmap = new google.maps.Map($("map_canvas"), mapOptions);
// セブンイレブンにマーカー
var marker=new google.maps.Marker({
position: latlng,
map: gmap,
title:"tokio tower"
});
// ラインマーカーを地図上に表示する
var linepath = [];
var line = new google.maps.Polyline({
map: gmap, path: linepath, strokeColor: "#ff0000",
strokeWeight: 3, strokeOpacity: 0.7
});
// 情報ウィンドウの設定
var infowindow=new google.maps.InfoWindow({
content: "最初の目的地",
maxWindow:300
});
// マーカーをクリックした時のイベント
google.maps.event.addListener(marker,'click',function(event){
infowindow.open(gmap,marker);
});
// 位置情報を定期的にチェックする
var posOptions = {
enableHighAccuracy: true,
timeout: 1000 * 10,
maximumAge: 1000 * 3
};
droid.watchPosition(positionHandler, errorHandler, posOptions);
function positionHandler(position) {
// 緯度
var lat = position.coords.latitude;
// 経度
var lon = position.coords.longitude;
// 精度
var acc = position.coords.accuracy;
// 現在位置まで線を引く
var latlng = new google.maps.LatLng(lat, lon);
gmap.panTo(latlng);
linepath.push(latlng);
line.setPath(linepath);
}
function errorHandler(errorObj) {
droid.log(errorObj.message);
}
};
</script>
<style>
* { margin:0; padding:0; }
</style>
</head><body>
<div id="map_canvas"></div>
</body></html>
2011年6月20日月曜日
GALAXY S IIのタッチ&トライができるGALAXY CAFEに行ってきた!
docomoから発売予定のスマートフォン、GALAXY S IIがタッチ&トライができるというGALAXY CAFE。場所は六本木ヒルズ。
GALAXY S IIは有機ELディスプレイやデュアルコアCPUなど注目度がとても高く、すでに発売されている海外向けモデルを輸入して利用している人もいるなど人気のモデルです。
さらにCAFEと銘打っているだけあってなのか、Samsung製ケータイを持って行くとオリジナルスイーツを無料で食べることができるということで、早速行ってきました!
2011年6月4日土曜日
gooスマホ部のプチ合宿を見てきた!
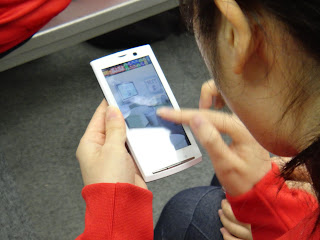
 gooスマホ部のプチ合宿におじゃましてきました!gooスマホ部とは、話題のスマートフォンにスポットを当てたQ&Aサイト「gooスマホ部に訊け!」のメンバーの方々。「gooスマホ部に訊け!」では通常のQ&Aサイトと異なりgooスマホ部の方々がユーザからの質問に対して画像や動画を使って直接回答してくれるため、スマートフォン初心者の方にはとってもうれしいサイトなのです。
gooスマホ部のプチ合宿におじゃましてきました!gooスマホ部とは、話題のスマートフォンにスポットを当てたQ&Aサイト「gooスマホ部に訊け!」のメンバーの方々。「gooスマホ部に訊け!」では通常のQ&Aサイトと異なりgooスマホ部の方々がユーザからの質問に対して画像や動画を使って直接回答してくれるため、スマートフォン初心者の方にはとってもうれしいサイトなのです。
 試合の前に最新のスマホを部員の人たちが体験!今後NTT docomoから発売予定のGalaxy S II SC-02C、Xperia acro SO-02C、Optimus bright L-07C、MEDIAS N-06C、AQUOS PHONE SH-12C、P-07Cが用意されていました。もちろん、gooスマホ部のメンバー!皆さん興味津々で写真を撮ったり実際に触ったりされていました。
試合の前に最新のスマホを部員の人たちが体験!今後NTT docomoから発売予定のGalaxy S II SC-02C、Xperia acro SO-02C、Optimus bright L-07C、MEDIAS N-06C、AQUOS PHONE SH-12C、P-07Cが用意されていました。もちろん、gooスマホ部のメンバー!皆さん興味津々で写真を撮ったり実際に触ったりされていました。 第一試合は「Toss It」というアプリを使った対決。Toss Itとは手元にあるゴミを風向きを考慮しつつゴミを上方向になぞることで、ゴミを投げ捨ててゴミ箱に入れていくゲーム。今回は両チームのうち、より多くゴミ箱に入れることができるかを競っていました。
第一試合は「Toss It」というアプリを使った対決。Toss Itとは手元にあるゴミを風向きを考慮しつつゴミを上方向になぞることで、ゴミを投げ捨ててゴミ箱に入れていくゲーム。今回は両チームのうち、より多くゴミ箱に入れることができるかを競っていました。 楽しみながらToss Itを練習するスマホ部部員。Toss Itは単純なゲームだが風の向きと強さがなかなかのくせ者で、入ったときのよろこびはかなりのものです。時折スマホから出てくる歓声や悲鳴の声が雰囲気をさらに盛り上げてくれます。
楽しみながらToss Itを練習するスマホ部部員。Toss Itは単純なゲームだが風の向きと強さがなかなかのくせ者で、入ったときのよろこびはかなりのものです。時折スマホから出てくる歓声や悲鳴の声が雰囲気をさらに盛り上げてくれます。 第二試合は「hoccer」というアプリを使った対決。hoccerは、スマホに搭載されているBluetoothを活用して、キャッチボールの要領で画像を送りたい相手に投げる動作をすることで画像の受け渡しができるアプリ(双方ともにhoccerをインストールする必要あり)。gooスマホ部のお話では50メートル離れていても受け渡しが可能だったそうだ!言葉では伝わりにくそうなので、gooスマホ部の動画をご覧ください!
第二試合は「hoccer」というアプリを使った対決。hoccerは、スマホに搭載されているBluetoothを活用して、キャッチボールの要領で画像を送りたい相手に投げる動作をすることで画像の受け渡しができるアプリ(双方ともにhoccerをインストールする必要あり)。gooスマホ部のお話では50メートル離れていても受け渡しが可能だったそうだ!言葉では伝わりにくそうなので、gooスマホ部の動画をご覧ください! 両チームともに一勝一敗。勝敗を分ける第三試合は歩数計アプリを使用した対決でした。スマホを単純に激しく振るだけなのですが、スマホは歩数計専門で作られたわけではないのでうまく振ってあげないと反応せず、がんばって振ったのにもかかわらず10歩ほどしかカウントされていない部員も。逆にうまく振れたのか190歩以上カウントされる部員もおり、その数字を知らされたとき驚きの声が起きました。勝敗の結果は安定して90歩をとれた赤ジャケットのアンドチームの勝利!今回のプチ合宿での勝者はアンドチームに決まりました!
両チームともに一勝一敗。勝敗を分ける第三試合は歩数計アプリを使用した対決でした。スマホを単純に激しく振るだけなのですが、スマホは歩数計専門で作られたわけではないのでうまく振ってあげないと反応せず、がんばって振ったのにもかかわらず10歩ほどしかカウントされていない部員も。逆にうまく振れたのか190歩以上カウントされる部員もおり、その数字を知らされたとき驚きの声が起きました。勝敗の結果は安定して90歩をとれた赤ジャケットのアンドチームの勝利!今回のプチ合宿での勝者はアンドチームに決まりました! 勝者にはメダル授与と景品ルーレット権が2回!敗者のロイドチームも景品ルーレット権が1回あり、景品を決めるルーレットもやはりスマホのアプリを使う徹底ぶり!!最後に集合写真を撮って解散となりました。gooスマホ部インの方々お疲れ様でした!!
勝者にはメダル授与と景品ルーレット権が2回!敗者のロイドチームも景品ルーレット権が1回あり、景品を決めるルーレットもやはりスマホのアプリを使う徹底ぶり!!最後に集合写真を撮って解散となりました。gooスマホ部インの方々お疲れ様でした!!2011年5月29日日曜日
Androidのカレンダーデータ復帰と過去データの同期方法(ジョルテやスケジュールストリートも)
被害にあったものは皆、口を揃えて「Googleカレンダーの同期がされずデータが真っ白になった」と言うのだ。
だが、自らのカレンダーを確認したとき私は驚愕した。
危うく迷宮入りとなりかかったこの現象だが、Twitterのフォロワーさんからいくつかの情報提供を受け適当な解決の方法がわかったので、その手順をここに記しておこうと思う。
ネットワークをさまよえる未だ見ぬ子羊のために。
Android、カレンダーデータ消失事件レポート
プロローグ:事件は会議室ではなく手元で起きていた
いったい何が起きていたのか?
Chapter.1:一つ目の事件「消失」
突然、何の前触れも無くGoogleカレンダーやジョルテなどスケジュールが真っ白になっていた。
私の適当かつ適当な調査によりわかったことは、真っ白になってしまうカレンダーアプリはすべて、Androidのカレンダー同期によってスケジュール情報を取得するタイプのものだったということだ。
Chapter.2:二つ目の事件「罠」
真っ白現象を見事解決し、危機を脱したところに巧妙な「ワナ」が仕掛けられていた。
「過去のスケジュールなど忘れ、前を向いて生きろ」
そんなGoogleからのメッセージかも知れないと感じたが、そう簡単に思い出を消すわけにはいかないのが人情というもの。
解決:事件の終わりはあっけないものだった
さて、与太話はこれくらいにして、本題に入ろう・・
同期されない現象の対策方法
・Android端末側で「設定」
その後、再度同期をかければ、めでたくカレンダーが復活する。
過去スケジュールデータの同期方法
どうやらAndroidは過去スケジュールデータを過去一ヶ月分にアクションのあったものしか取り込まない仕様のようだ。
それでも過去を表示したい人はやってみてもいいかも知れない。
必ず「エクスポート」をしよう。
エクスポートすると、スケジュールデータがzipファイルでダウンロードされる。
エクスポートが完了したら、次は既存のスケジュールデータを削除する。
エクスポートでダウンロードしたzipファイルを解凍すると、「.ics」という拡張子のファイルが誕生する。
カレンダーを確認しスケジュールが表示されていればインポートは完了だ!
Androidで同期をしてみよう。
所感
私は冒頭でスケジュールが真っ白だったことに関し、驚愕したと述べた。
今週は楽できそうだな、そんなことを考えてしまった。
普段、こなさなければならない物事に追われている、そういうことを身を持って実感した。
そして、クラウドへの「依存」も実感したことは言うまでも無い。
だが。
クラウドとは所詮、有って無いようなもの。
失うものがデータだけでなく、自分のアイデンティティになってしまう前に。
2011年3月1日火曜日
早速Google本社の敷地内にハニーカムのオブジェが登場!
Google恒例のオブジェクトが公開されたようです。今回はAndroid3.0のコードネームであるHoneycomb(ミツバチの巣)のモニュメントとなっています。また、可愛らしいモニュメントです。
The Honeycomb statue arrives at Google’s Android HQ
過去のモニュメントも出ていますが、Gingerbread(しょうがクッキー)の写真が無いので、以下のサイトで確認できます。
Google Video for Gingerbread Official Unveiling of the Statue
やっぱり、かわいく良い感じのセンスの良さがGoogleらしい所です。どうやら、立てるのに手伝ったのは実際に開発しているスッタフらしいです。これも、Googleらしいかなと。

























